IsLanguageFallbackValid Field Cache Tunning in Sitecore

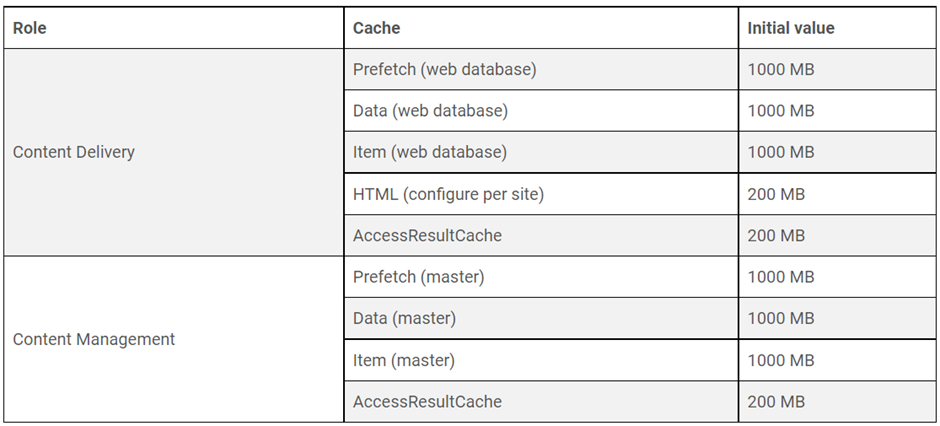
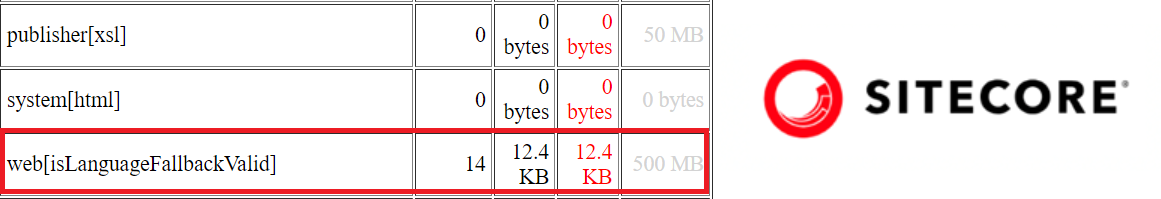
In continuation of the cache tunning, if your website is multilingual then you may need to tune the isLanguageFallbackValid field cache value. The initial thought was it could be tuned using the Small Cache Size as <setting name="Caching.SmallCacheSize" set:value="200MB" /> But "Caching.SmallCacheSize" no longer controls isLanguageFallbackValid due to a Feature Request with reference number 221831. Starting with Sitecore 9.2, the cache size now depends on setting Caching.IsFallbackValid.DefaultCacheSize To find out about how to tune cache in Sitecore, See the blog post- Cache Tunning in Sitecore To find out more about monitoring and tuning cache on CD Server, see the blog post- Monitor and Tune Cache on CD Server Happy Sitecoreing 😊