Cross-origin Issue in Sitecore Multisite
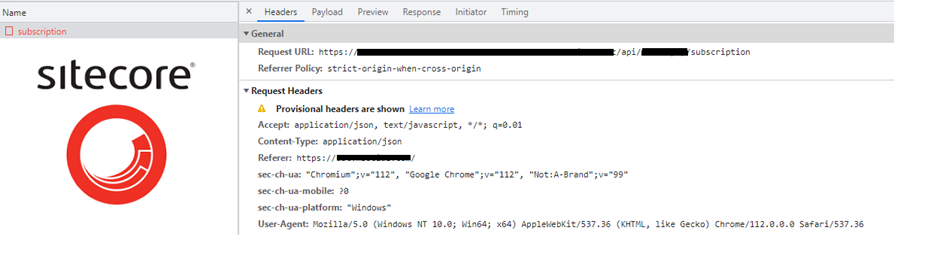
While working on the Sitecore multisite, I faced the following issue while accessing the API with website-B.

This happens when you want to use your web API with another website in Sitecore multisite setup.
Cross-Origin Resource Sharing (CORS) is a W3C standard that allows a server to relax the same-origin policy. When you use CORS, a server can explicitly allow some cross-origin requests while rejecting others.
Sitecore provides CORS support for Web API services. You can configure CORS in three ways:
- Globally for all Web API services (configured in the Sitecore.Services.Client.config file).
- Using an API key.
- Using the EnableCors attribute.
I have used the first option to solve my issue.
You need to modify "Sitecore.Services.Client.config" at path {instance}/ \App_Config\Sitecore\Services.Client with registered origins.
Create a patch file in the project and add the following section of code and allow origins similar to this:
Reference:
Happy Sitecoreing 😊



Comments
Post a Comment