Add Components to the Content Details Page in Sitecore Content Hub
In this blog post, I will guide you through the process of adding an Out-of-the-Box (OOTB) components to the content detail page. This addition will enable us to provide comprehensive details of an entity, for example, Entity History and State Flow component that will provide you information about the History of the Entity and State Flow details respectively.
Add Entity State Flow Component:
1. Go to the Manage icon.
2. On the Manage page click on the Pages.
3. On the Pages page in the left panel scroll down to the Content Details page and select it.

4. On the Layout tab, scroll down and click on + component to add a new component.

5. In the next popup Enable the Visible option and change the UI visibility type

It will be added to the Content Detail page

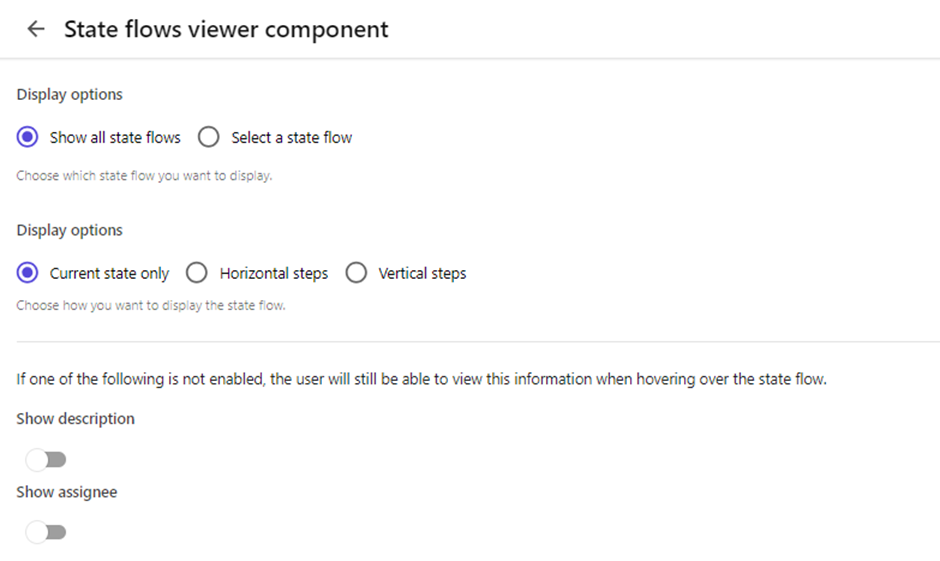
You can click on the State Flow component and change or update the setting as per your requirement, I am leaving it as it is.

Add Entity History Component:
1. On the Pages page, select the Content Detail page.
2. On the Layout Tab, click on the + component to add a new component

3. In the next popup Enable the Visible option and can change the UI visibility type.

It will be added to the Content Detail page.

You can click on the Entity History component and change or update the setting as required.
To verify browse any content entity and at the end, you will get the details and both the components. For example, I am browsing Request a Demo entity.

Happy Sitecoreing 😊



Comments
Post a Comment