Pass Sitecore Items in .Net Class with Scheduler: Part-3

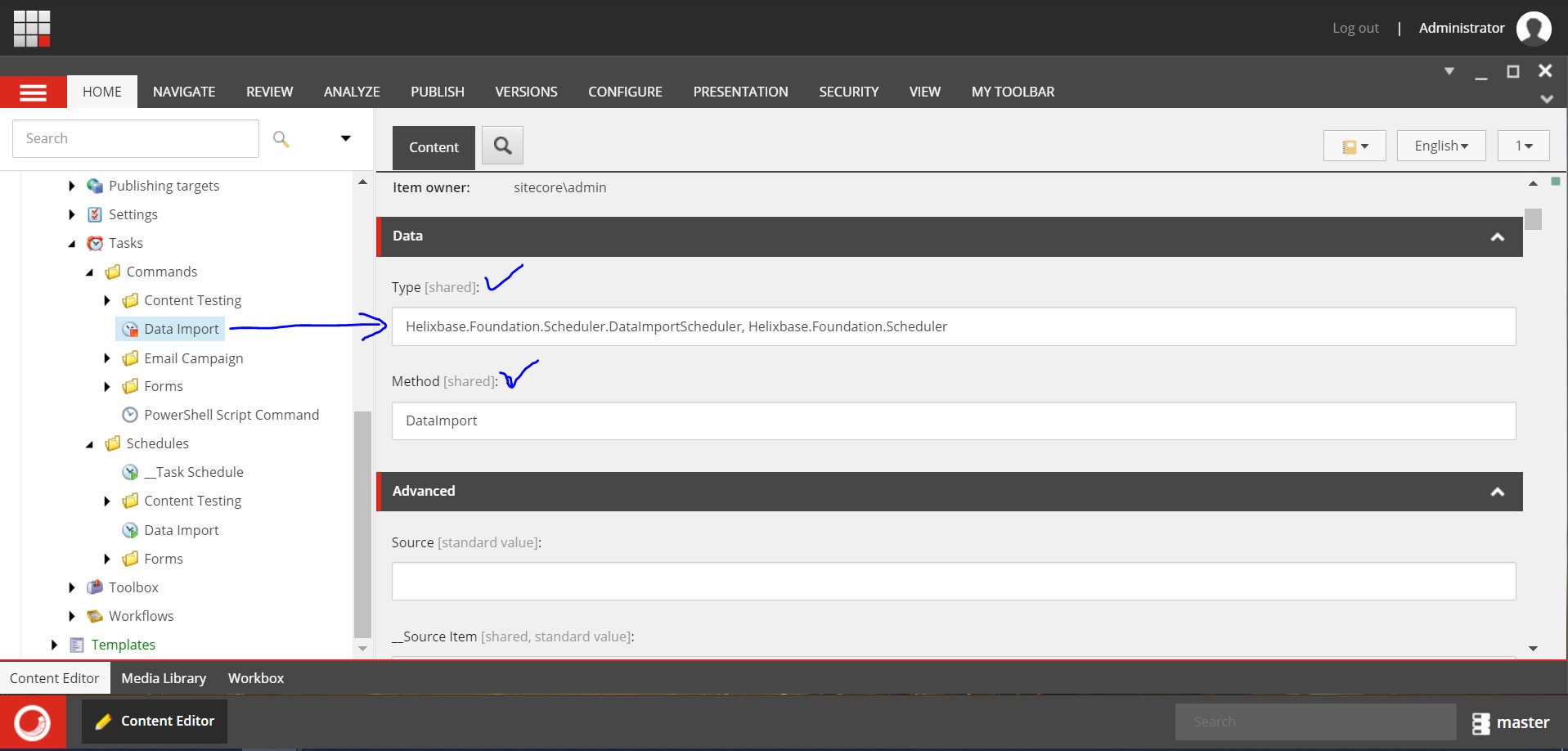
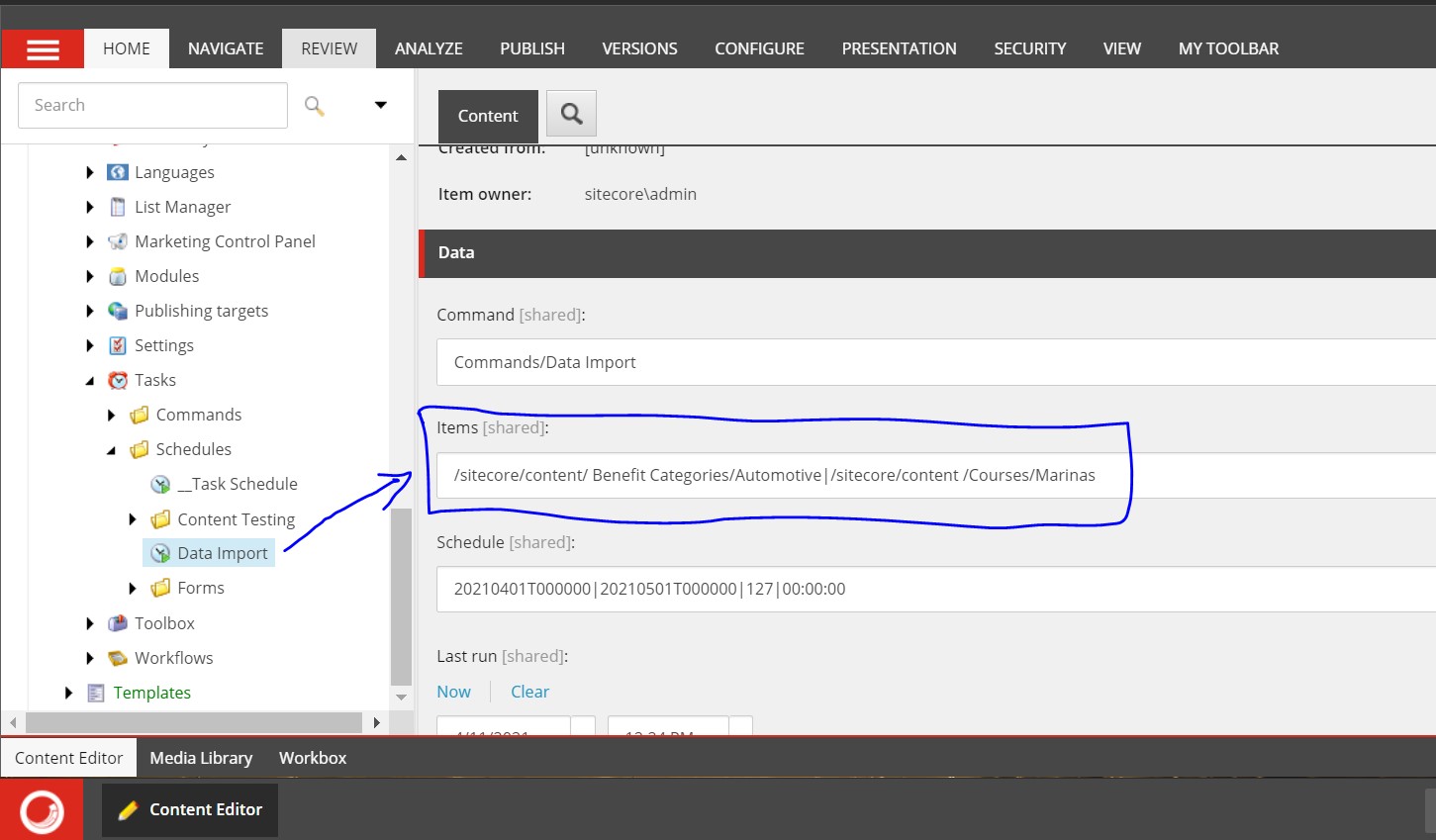
In my previous blog , we had discussed Create and Configure Scheduler in Sitecore . At the end of this series of Sitecore Scheduler blogs, I will discuss with you about Pass Sitecore Items in the .NET class with Scheduler. Suppose in your .Net class your scheduler logic has some condition based on the Sitecore Items field values and to access those values you can opt for one of the below options: Get the Sitecore Item by its Item ID and write the logic of the get the respective field value by Item as below: var scItem = Sitecore.Context.Database.GetItem(new ID("{11111111-1111-1111-1111-111111111111}")); var fieldValue = scItem.Fields["Field Name"].Value; In the above approach, you have restricted the user for a constant ID and in the case of multiple items, your line of code will increase. Pass Sitecore Items into the Items field and get the values of those Sitecore Items fields by code. In this approach, you can pass multiple items and dynamically you can change