Sitecore Forms are Missing in the Forms Designer

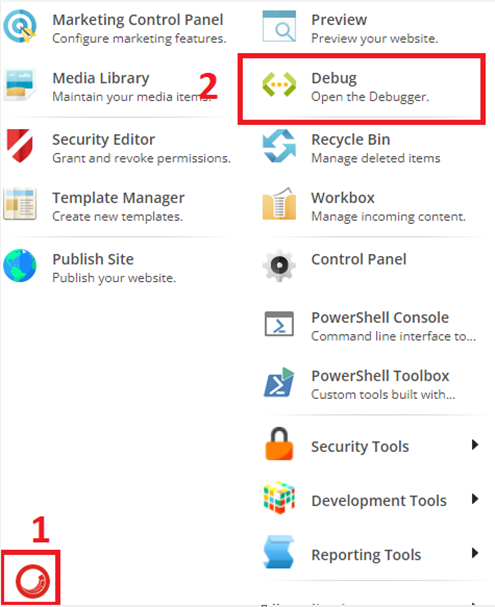
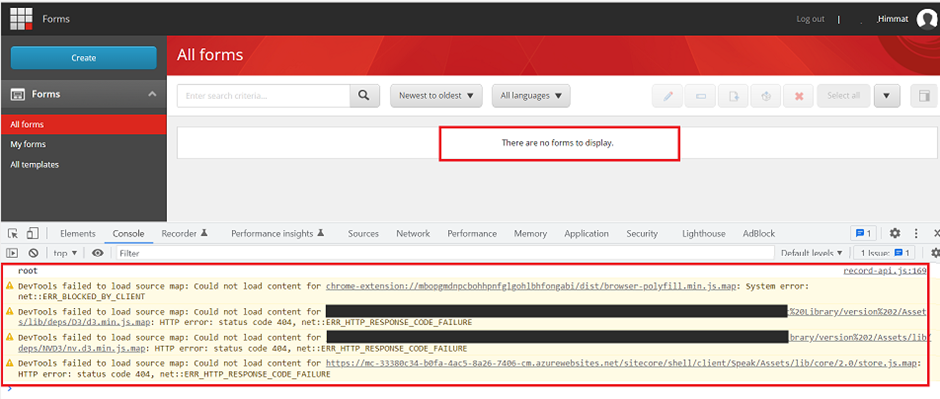
After upgrading the Sitecore version 9.0.2 to version 10.2. I faced one more issue related to the Forms that is I am not able to see any forms and its shows a message there are no forms to display. I have checked the console and logs as well but regrettably did not find any relevant error. I have checked the Forms node in the Sitecore content tree and all forms were there. Solution: Cleared browser cache Cleared Sitecore cache /sitecore/admin/cache.aspx Incognito/private mode to see if able to see the Forms Rebuilt Forms folder from the Developer menu (It solved my issue and happy to see the Forms in Forms Designer) If step 4 does not help you then go to the Control Panel, and choose the Indexing Manager option. Once you click It will open an Indexing manager window then opt for the selected indexes and rebuild Result: If you still face the same issue then you can check the other possible case: